This page is a continuation of the previous article about Magento blocks. When Magento’s rendering system instantiates a page layout, it reads and merges all layout XML files into a Layout Instance. If a local.xml file is found, it is loaded last. This feature permits us to affect the default layout of a theme without having to change the theme’s layout XML files. This also allows us to keep much of our custom layout changes in one place for easy reference.
Some vocabulary:
blocknameis unique layout block name (eg: left.permanent.callout)insertlayout blockremovewill remove the named layout block completely, regardless of which layout handle added itunsetChild– remove a specific block from a specific layout handle. With this attribute the block may be inserted in another position or layout handle.afteris a boolean identifier of block position. If equals to 1 , then the block will be added after siblingName specifiedbeforeis a boolean identifier of block position. If equals to 1 , then the block will be added before siblingName specifiednamesiblingNameplaces layout block at the bottom of the children list if siblingName is emptyaliasis the alias of your block, if it is empty the name of block will be used.
Example One: remove all blocks in category page margins
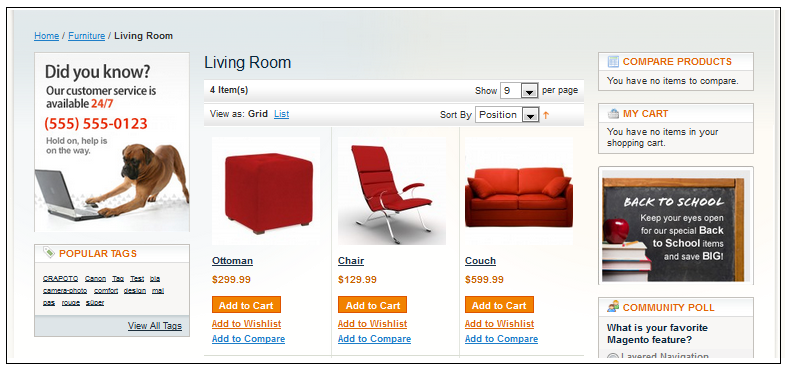
The first example shows how to use the local.xml to remove unwanted blocks from category page. Here we are going to clean up the furniture page.
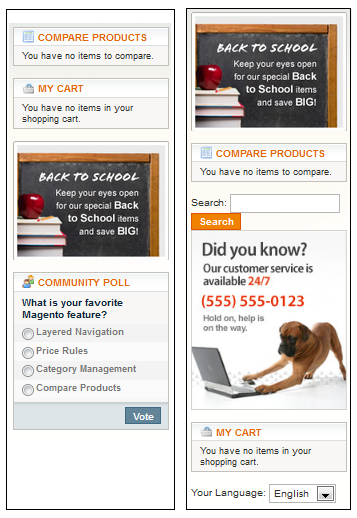
- After cleaning using local.xml
<?xml version="1.0"?>
<layout version="0.1.0">
<default>
<reference name="left">
<!-- remove callout box - dog-->
<remove name="left.permanent.callout"/>
<!-- remove populat tags-->
<remove name="tags_popular"/>
</reference>
<reference name="right">
<!-- remove compare products -->
<remove name="catalog.compare.sidebar" />
<!-- remove callout box - back to school-->
<remove name="right.permanent.callout"/>
<!-- remove cart -->
<remove name="cart_sidebar"/>
<!-- community poll -->
<remove name="right.poll"/>
</reference>
</default>
</layout>
Example Two: Remove, re-order and delete blocks
In this example, we:
1. remove the right poll block entirely
2. unset cart_sidebar, right.permanent.callout and catalog.compare.sidebar blocks
3. insert compare block after rightcallout block. Note that it was able to do this even though right.permanent.callout has not yet been added!
4. insert search block after catalog box block
5. insert left callout “dog” block after search block
6. insert cart block after the left callout “dog” block
7. insert right calloutblock (“back to school”) block- since I did not tell it where to position itself – it had to figure it out by itself
8. insert lanaguage switcher block after cart block
<?xml version="1.0"?>
<layout version="0.1.0">
<default>
<reference name="right">
<!-- remove the right poll entirely -->
<remove name="right.poll"/>
<!-- unset someblocks tentatively -->
<action method="unsetChild"><alias>cart_sidebar</alias></action>
<action method="unsetChild"><alias>right.permanent.callout</alias></action>
<action method="unsetChild"><alias>catalog.compare.sidebar</alias></action>
<!-- insert compare block after callout block... it was able to do this even though right.permanent.callout has not yet been added! -->
<action method="insert"><blockName1>catalog.compare.sidebar</blockName1><siblingName1>right.permanent.callout</siblingName1><after>1</after></action>
<!-- insert search block after catalog box block -->
<action method="insert"><blockName2>top.search</blockName2><siblingName2>catalog.compare.sidebar</siblingName2><after>1</after></action>
<!-- insert left callout "dog" block after search block -->
<action method="insert"><blockName3>left.permanent.callout</blockName3><siblingName3>top.search</siblingName3><after>1</after></action>
<!-- insert cart block after the left callout "dog" block -->
<action method="insert"><blockName4>cart_sidebar</blockName4><siblingName4>left.permanent.callout</siblingName4><after>1</after></action>
<!-- insert right calloutblock ("back to school") block- since I did not tell it where to position itself - it had to figure it out by itself -->
<action method="insert"><blockName5>right.permanent.callout</blockName5></action>
<!-- insert lanaguage switcher block after cart block -->
<action method="insert"><blockName6>store_language</blockName6><siblingName5>cart_sidebar</siblingName5><after>1</after></action>
</reference>
</default>
</layout>