Some setup stuff
Setting default product pictures to transparent images
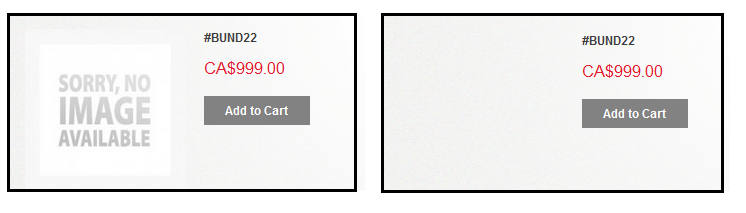
If you don't have pictures for all image, you may want to replace default pictures with your own customized image or a blank transparent images rather thna use a 'Sorry image not available' image.

To do this, create three blank png images with transparent backgrounds with the following names and dimensions (or borrow mine in a zip file below).
image.png 262 X 262 small_image.png 135 X 135 thumbnail.png 50 X 50
Put images in directory called /skin/frontend/default/YOURTHEME/images/catalog/product/placeholder/ or override default images at skin/frontend/base/default/images/catalog/product/placeholder.
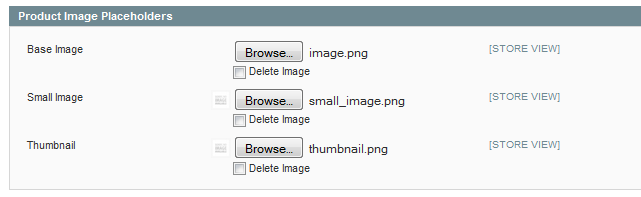
Then go to Configuration > System > Catalog > Catalog > Product Image Placeholders, and upload newly created images

Once your new images are in place you will need to go to the magento System > Cache management > Catalog and clear the images cache... even if you don’t have magento’s cache management enabled.
Removing Add to Compare
The Add To Compare link can be difficult to remove. Here is recipe to remove compare link and wishlist links from product pages via brute force method. Don't forget to copy from default directory to your default theme.
in app/design/frontend/default/theme303/template/catalog/product/list.phtml remove or comment out these lines. They should appear two times, one for list view and one for grid view
<?php // xxx for xxx - March 24.2014 - removed product add to compare section ?>
<?php if($_compareUrl=$this->getAddToCompareUrl($_product)): ?>
<li><span class="separator">|</span> <a href="<?php echo $_compareUrl ?>" class="link-compare">
<?php echo $this->__('Add to Compare') ?></a></li>
<?php endif; ?>
in /app/design/frontend/default/YOURTHEME/template/catalog/product/view.phtml remove these lines:
<?php // xxx for xxx - March 24.2014 - removed product add to compare section ?>
<?php if( $this->helper('wishlist')->isAllow() ||
$_compareUrl=$this->helper('catalog/product_compare')->getAddUrl($_product)): ?>
<span class="or"><?php echo $this->__('OR') ?></span>
<?php endif; ?>
There may be a few more places to make changes.
Showing SKU in catalog, product screens
By default, SKU's in Magento don't show up in many front end screens. Here is recipe for adding SKU's to bundled items on product detail page.
Here is example of bundled products with SKU's.

generally the added lines will look like this:
// for single product
<?php echo "(" . $this->__('SKU: ') . ' ' . $_selection->getSKU() . ")"; ?>
// for multiple products
<?php echo "<p>" . $this->__('SKU: ') . ' ' . $_selections[0]->getSKU() . "</p>"; ?>
This code goes in these directories:
app\design\frontend\default\YOURTHEME\template\bundle\catalog\product\view\type\bundle\option\checkbox.phtmlapp\design\frontend\default\YOURTHEME\template\bundle\catalog\product\view\type\bundle\option\radio.phtml
app\design\frontend\default\YOURTHEME\template\bundle\catalog\product\view\type\bundle\option\select.phtml
app\design\frontend\default\YOURTHEME\template\catalog\product\view.phtml
 code for adding SKU to bundled items
code for adding SKU to bundled items
<li id="address_item_<?php echo $_address->getId() ?>">
<?php echo 'Magento address id:<b> ' . $_address->getId() . '</b><br/>' ?>
<?php if (!$this->isReadonly()): ?>
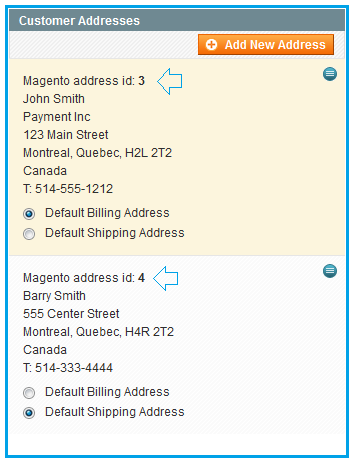
Giving visibility to Magento Bill-to and Ship-to Address Id's

Source code can be found at this location.
app\design\adminhtml\default\default\template\customer\tab\addresses.phtml
I have not found a way to override admin section to custom template yet
<li id="address_item_<?php echo $_address->getId() ?>"> <?php // add this line to show Magento address IDs> <?php echo 'Magento address id:<b> ' . $_address->getId() . '</b><br/>'?> <?php if (!$this->isReadonly()): ?>
Postal Code Validation