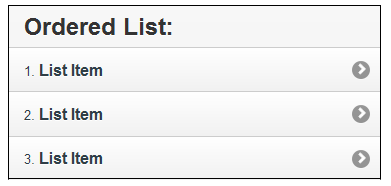
Example of Simple jQuery Mobile ListView

These examples were developed with jQuery Mobile 1.3.2. Last time I checked we were up to v1.4.3. Many things have changed since 1.3.2 especially with Listview widget, so proceed with caution...
Lists are used for data display, navigation, result lists, and data entry so jQuery Mobile includes a wide range of list types and formatting examples to cover most common design patterns. All lists start with simple HTML list markup and include styling for read-only, linked, numbered, nested, collapsible lists and more.
Listviews are full width by default but can be set to be inset styled. To make development easy, there are simple ways to add a search filter and automatic dividers.
List views in jQuery Mobile are standard HTML lists; ordered (<ol>) and unordered (<ul>).
To create a list, apply the data-role="listview" to the <ol> or <ul> element. To make the items tappable, specify a link inside each list item (<li>):
Code
<div data-role="page" id="mypage1"> <div data-role="content"> <h2>Ordered List:</h2> <ol data-role="listview"> <li><a href="#">List Item</a></li> <li><a href="#">List Item</a></li> <li><a href="#">List Item</a></li> </ol> <h2>Unordered List:</h2> <ul data-role="listview"> <li><a href="#">List Item</a></li> <li><a href="#">List Item</a></li> <li><a href="#">List Item</a></li> </ul> </div> </div>