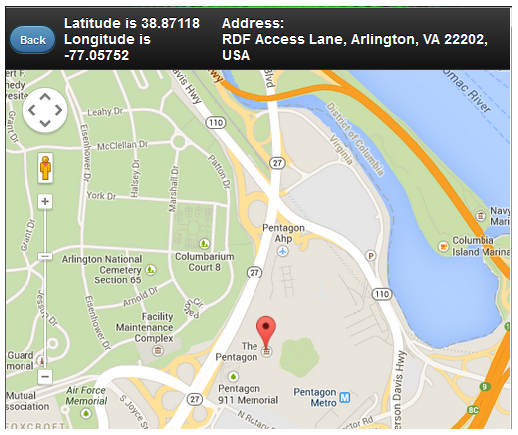
Google maps API - geolocation.getCurrentPosition and reverse geocoding
These examples were developed with jQuery Mobile 1.3.2. Last time I checked we were up to v1.4.3. Many things have changed since 1.3.2, so proceed with caution...
Google Map API functions
In this example we use the Google maps API within the jQuery Mobile framework. In particular we use these Google Map API functions:
navigator.geolocation.getCurrentPosition(showPosition,showError); to get latitude and longitude
var coords = new google.maps.LatLng(lat, lon); to assemble map
var map = new google.maps.Map(myMapLocation[0], options); to place the map
var marker = new google.maps.Marker() to add a marker
var url = "http://maps.googleapis.com/maps/api/geocode/json?latlng=" + latlon + "&sensor=false"; to get address
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<style>
.ui-content, div, span, body{
padding:0;
border:0;
margin:0;
}
// for blackberry Z10
@media all and (orientation:portrait) and (max-device-width:768px),
@media all and (orientation:landscape) and (max-device-width:1280px){
#header table tr td, #header table tr td a{
font-size: 34px !important;
}
}
</style>
<script>
$(document).on("pageshow" , "#example10_3" ,function(){
// find geolocation
if (navigator.geolocation) {
// parms: success function, error function
navigator.geolocation.getCurrentPosition(showPosition,showError);
} else {
error('Geo Location is not supported');
}
// show error
function showError(error){
var message;
switch(error.code)
{
case error.PERMISSION_DENIED:
message = "User denied the request for Geolocation.";
break;
case error.POSITION_UNAVAILABLE:
message = "Location information is unavailable.";
break;
case error.TIMEOUT:
message = "The request to get user location timed out.";
break;
case error.UNKNOWN_ERROR:
message = "An unknown error occurred.";
break;
}
$('#message') = message;
}
/* ------------------------------- */
/* callback on geolocation request */
/* ------------------------------- */
function showPosition(position) {
// create a big div to put map
myMapLocation = $('<div></div>')
.attr('id','mapcontainer')
.height($(window).height() + 'px')
.width($(window).width() + 'px')
.width($(window).width() + 'px');
// put this div in the main page container
$('#container').html(myMapLocation)
// draw map based on coordinates found
var lat = position.coords.latitude;
var lon = position.coords.longitude;
// test location: lat = 38.87118; , lon = -77.05752;
var coords = new google.maps.LatLng(lat, lon);
$('#message').html(" Latitude is " + lat + "<br/>" +
" Longitude is " + lon);
var options = {
zoom: 16,
center: coords,
mapTypeControl: false,
navigationControlOptions: {
style: google.maps.NavigationControlStyle.SMALL
},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
// place my in div called myMapLocation (myMapLocation[0] is same as document.getElementById("mapcontainer")
var map = new google.maps.Map(myMapLocation[0], options);
// add a marker
var marker = new google.maps.Marker({
position: coords,
map: map,
title:"You are here!"
});
// reverse geocode
var latlon = [lat , lon];
var url = "http://maps.googleapis.com/maps/api/geocode/json?latlng=" + latlon + "&sensor=false";
var myBestAddress = 'Address not found';
$.getJSON(url, function (data) {
for(var i=0;i<data.results.length;i++) {
var myAddress = data.results[i].formatted_address;
if(myAddress != "" ){
$('#address').html("Address:<br/>" + myAddress);
break;
}
}
});
}
}); // end document ready
</script>
</head>
<style>
</style>
<body>
<div data-role="page" id="example10_3">
<div data-role="header" id='header'>
<table width=100%>
<tr>
<td><a href="example10.php" data-theme="b" data-ajax="false" data-role="button">Back</a> </td>
<td style='padding: 5px;' id='message'><td id='address'>
</tr>
</table>
</div>
<div data-role="content">
<div id='container'></div>
</div>
<div data-role="footer" data-position="fixed" ><center>footer</center></div>
</div>
</body>
</html>