jQuery Mobile: managing width of buttons and text input buttons
Button width
These examples were developed with jQuery Mobile 1.3.2. Last time I checked we were up to v1.4.3. Many things have changed since 1.3.2, so proceed with caution...jQuery Mobile buttons will typically take up as much horizontal space as they can. The css width property has no influence on the this button, because JQM's rendering engine constructs it's own set of divs and spans to create it's own styled button and ignores extra css formatting.
However the data attribute data-inline="true" can be used to make more compact buttons, that is, render a button that is just a bit wider (by 20px on each side) than the text in the button.

Code:
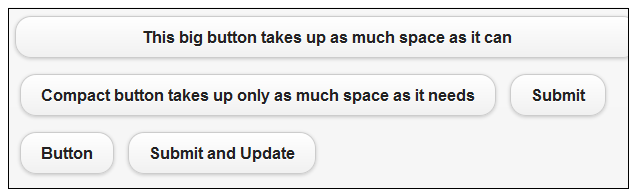
<button type="button" data-inline="false" >This big button takes up as much space as it can</button>
<button type="button" data-inline="true" >Compact button takes up only as much space as it needs</button>
<button type="submit" data-inline="true" >Submit</button>
<input type="button" data-inline="true" value="Button">
<input type="button" data-inline="true" value="Submit and Update">