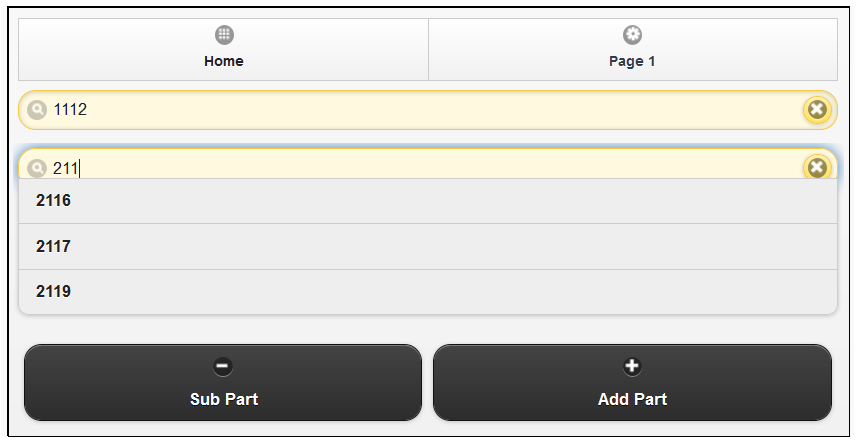
Example of jQuery Mobile listview with filter and multiple autocompletes.
These examples were developed with jQuery Mobile 1.3.2. Last time I checked we were up to v1.4.3. Many things have changed since 1.3.2 especially with Listview widget, so proceed with caution...
In this example, we attempt to add multiple JQM listviews with a filter and autocomplete to a page.
<script>
$(document).ready(function() // Begin document ready
{
// fragment of html code
tplCfgSection = "<div class='idNewInputBox'><br/>\n" +
"<ul class='autocomplete' data-role='listview' data-inset='true' data-filter='true' \n" +
"data-filter-placeholder='Try to find parts starting with 111, and 211' data-filter-theme='e'></ul>\n" +
"<br/></div>";
/* Add a listener to ADD */
$('#addPart').click(function() {
fnAddPart();
return false;
});
/* Add a listener to REMOVE */
$('#subPart').click(function() {
$(document).find('div[class=idNewInputBox]:last').remove();
return false;
});
// function to add a part section (Serial Number) to a Group on screen
function fnAddPart() {
var myTmpl = $(tplCfgSection);
myTmpl.appendTo("#placeholder").trigger('create');
}
// listener on part listview input box - this creates the dropdown
$(document).on( "pageinit", "#preActTab", function() {
$(document).on("listviewbeforefilter",'.autocomplete', function (e, data) {
var $ul = $( this );
var $input = $( data.input );
var value = $input.val();
html = "";
$ul.html( "" );
// on third character, trigger the drop-down
if ( value && value.length > 2 ) {
// hard code some values... to replace with AJAX call
var response = ['1111','1112','1113','1114','2116','2117','2119'];
// reveal "auto-suggest box"
$(this).closest('.autocomplete').show();
$ul.html( "<li><div class='ui-loader'><span class='ui-icon ui-icon-loading' ></span></div></li>" );
$ul.listview( "refresh" );
$.each(response, function( index, val ) {
html += "<li>" + val + "</li>";
$ul.html( html );
$ul.listview( "refresh" );
//$ul.trigger( "updatelayout"); // need this?
});
}
})
})
// click to select value of auto-complete and put it back in place
$( document).on( "click", ".autocomplete li", function() {
var selectedItem = $(this).html();
$(this).parent().parent().find('input').val(selectedItem);
// close all, in case still open
$('.autocomplete').hide();
});
});
</script>
</head>
<body>
<!-- PAGE 1 -->
<div data-role="page" id="home">
<div data-role="navbar">
<ul>
<li><a data-icon="grid" data-theme="b" href="#home">Home</a></li>
<li><a data-icon="gear" data-theme="a" href="#preActTab">Page 1</a></li>
</ul>
</div>
</div>
<!-- PAGE 2 -->
<div data-role="page" id="preActTab">
<div data-role="navbar">
<ul>
<li><a data-icon="grid" data-theme="a" href="#home">Home</a></li>
<li><a data-icon="gear" data-theme="b" href="#preActTab">Page 1</a></li>
</ul>
</div>
<div class='idNewInputBox'><br/>
<ul class='autocomplete' data-theme='b' data-role='listview' data-inset='true' data-filter='true'
data-filter-placeholder='Try to find parts starting with 111, and 211' data-filter-theme='e'>
</ul>
<br/>
</div>
<div id='placeholder'></div>
<div>
<fieldset class="ui-grid-a">
<span>
<div class="ui-block-a"><button type="submit" id="subPart" data-theme="b" data-icon="minus" data-iconpos="top">Remove Box</button></div>
<div class="ui-block-b"><button type="submit" id="addPart" data-theme="b" data-icon="plus" data-iconpos="top">Add Box</button></div>
</span>
</fieldset>
</div>
</div>
</body>
</html>