Settting up jQuery Navbar with six buttons
These examples were developed with jQuery Mobile 1.3.2. Last time I checked we were up to v1.4.3. Many things have changed since 1.3.2 especially with Listview widget, so proceed with caution...jQuery Mobile does not permit more than five items horizontally in a nav bar. Here is a small hack to resolve this issue. It can be adapted for seven or eight items across as well.

First we remove class ui-grid-a which jquery wraps around the <ul>. This class is used in jQuery mobile to help figure out the length of each item in the navbar. Next we hard code definition for <li> classes ui-block-a and ui-block-a.
<script>
$(document).on( "pageinit", "#mypage", function() {
$("#my-navbar > ul").removeClass("ui-grid-a");
});
</script>
<style>
/* 100% divided by 6 is 16.6665% (rounded down) */
.ui-block-a {
width:16.6665% !important;
}
.ui-block-b {
width:16.6665% !important;
}
#mypage {
width:60%; !important
}
#content {
border: 1px solid black;
width:60%; !important
margin-top:50px;
margin-left:50px;
padding:10px;
}
</style>
</head>
<body>
<div data-role="page" id="mypage">
<div data-role="header" id='header'>
<table>
<tr>
<td><a href="example6.php" data-theme="b" data-ajax="false" data-role="button">Back</a> </td>
</tr>
</table>
</div>
<div data-role="content">
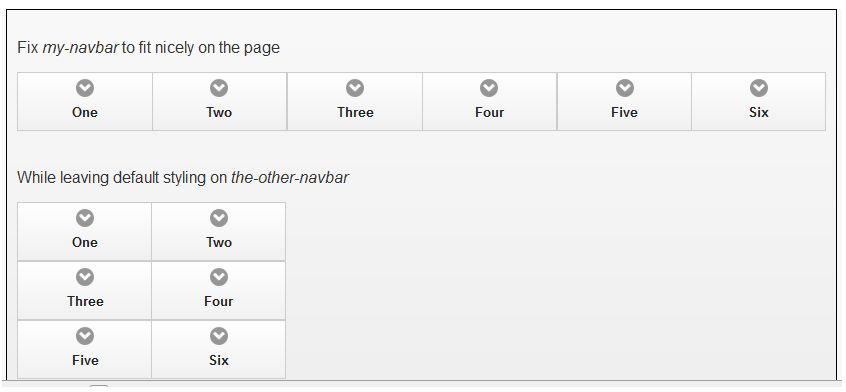
<p>Fix <i>my-navbar</i> to fit nicely on the page</p>
<div data-role="navbar" id="my-navbar">
<ul>
<li><a href="" data-icon="arrow-d">One</a></li>
<li><a href="" data-icon="arrow-d">Two</a></li>
<li><a href="" data-icon="arrow-d">Three</a></li>
<li><a href="" data-icon="arrow-d">Four</a></li>
<li><a href="" data-icon="arrow-d">Five</a></li>
<li><a href="" data-icon="arrow-d">Six</a></li>
</ul>
</div>
<br/>
<p> While leaving default styling on <i>the-other-navbar</i> </p>
<div data-role="navbar" id="another-navbar">
<ul>
<li><a href="" data-icon="arrow-d">One</a></li>
<li><a href="" data-icon="arrow-d">Two</a></li>
<li><a href="" data-icon="arrow-d">Three</a></li>
<li><a href="" data-icon="arrow-d">Four</a></li>
<li><a href="" data-icon="arrow-d">Five</a></li>
<li><a href="" data-icon="arrow-d">Six</a></li>
</ul>
</div>
<br/><br/>
</div>
</div>
</body>
</html>