jQuery Mobile Listview with filter

These examples were developed with jQuery Mobile 1.3.2. Last time I checked we were up to v1.4.3. Many things have changed since 1.3.2 especially with Listview widget, so proceed with caution...
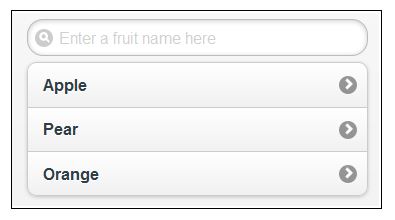
You can add a search filter bar to listviews. This option is enabled with data attribute: data-filter="true". Note that this feature will be replaced in future versions of JQuery Mobile with the filterable widget.
If you provide the following <ul> code to jQuery Mobile with data attributes data-role="listview" and data-filter="true".
<ul class="my-autocomplete-class ui-listview ui-listview-inset ui-corner-all ui-shadow"
data-role="listview" data-inset="true" data-filter="true" data-filter-placeholder=""
data-filter-theme="d">
</ul>
jQuery will magically render the following code:
<form role="search" class="ui-listview-filter ui-bar-d ui-listview-filter-inset">
<div class="ui-input-search ui-shadow-inset ui-btn-corner-all ui-btn-shadow ui-icon-searchfield ui-body-d">
<input class="ui-input-text ui-body-d" data-type="search" placeholder="Enter a fruit name here"><a data-mini="false" data-theme="d" data-iconpos="notext" data-icon="delete" data-wrapperels="span" data-iconshadow="true" data-shadow="true" data-corners="true" href="#" class="ui-input-clear ui-btn ui-btn-up-d ui-shadow ui-btn-corner-all ui-fullsize ui-btn-icon-notext ui-input-clear-hidden"
title="clear text"><span class="ui-btn-inner"><span class="ui-btn-text">clear text</span><span class="ui-icon ui-icon-delete ui-icon-shadow"> </span></span></a>
</div>
</form>
<ul class="my-autocomplete-class ui-listview ui-listview-inset ui-corner-all ui-shadow" data-role="listview" data-inset="true" data-filter="true" data-filter-placeholder="Enter a fruit name here" data-filter-theme="d">
<li class="ui-btn ui-btn-up-c ui-btn-icon-right ui-li-has-arrow ui-li ui-first-child" data-theme="c" data-iconpos="right" data-icon="arrow-r" data-wrapperels="div" data-iconshadow="true" data-shadow="false" data-corners="false">
<div class="ui-btn-inner ui-li">
<div class="ui-btn-text"><a class="ui-link-inherit" href="#">Apple</a>
</div><span class="ui-icon ui-icon-arrow-r ui-icon-shadow"> </span>
</div>
</li>
<li class="ui-btn ui-btn-icon-right ui-li-has-arrow ui-li ui-btn-up-c" data-theme="c" data-iconpos="right" data-icon="arrow-r" data-wrapperels="div" data-iconshadow="true" data-shadow="false" data-corners="false">
<div class="ui-btn-inner ui-li">
<div class="ui-btn-text"><a class="ui-link-inherit" href="#">Pear</a>
</div><span class="ui-icon ui-icon-arrow-r ui-icon-shadow"> </span>
</div>
</li>
<li class="ui-btn ui-btn-icon-right ui-li-has-arrow ui-li ui-last-child ui-btn-up-c" data-theme="c" data-iconpos="right" data-icon="arrow-r" data-wrapperels="div" data-iconshadow="true" data-shadow="false" data-corners="false">
<div class="ui-btn-inner ui-li">
<div class="ui-btn-text"><a class="ui-link-inherit" href="#">Orange</a>
</div><span class="ui-icon ui-icon-arrow-r ui-icon-shadow"> </span>
</div>
</li>
</ul>
Note that the my-autocomplete-class is just a class that I added. It is not essential to the model.