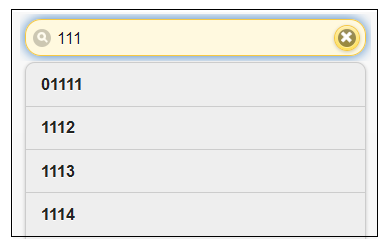
Example of jQuery Mobile listview with filter and autocomplete functions.
These examples were developed with jQuery Mobile 1.3.2. Last time I checked we were up to v1.4.3. Many things have changed since 1.3.2 especially with Listview widget, so proceed with caution...
By adding a bit of javascript to retreive values and put selected value into the input box, we can build a listview that perform
autocomplete functions. Here user enters three first characters of inquiry and the program will automatically provides
a drop-down list of values that match on first three characters. The user can then click on one of these values which will then be copied
into input box and drop-down will then disappear. Note that the filterable functonality was added in jQuery Mobile 1.3, but will be likely re-worked in jQuery Mobile 1.5.
listviewbeforefilter
To use the listview filter as an autocomplete that taps into remote data sources, you can use the listviewbeforefilter event to dynamically populate a listview as a user types a search query. This is useful when you have a very large data set like cities, zip codes, or products that can't be loaded up-front locally.
$(document).on('pageinit')
Note that we use $(document).on('pageinit') function and not the $(document).ready(). In jQuery Mobile, Ajax is used to load the contents of each page into the DOM as you navigate. Because of this $(document).ready() will trigger before your first page is loaded and every code intended for page manipulation will be executed after a page refresh.
If you have a small list of items, you can use the listview filter reveal option to make an autocomplete with local listview data.
<style>
#mypage {
width:500px !important;
}
</style>
<script>
// show auto-complete values
$(document).on( "pageinit", "#myPage", function() {
$( ".autocomplete" ).on( "listviewbeforefilter", function ( e, data ) {
var $ul = $(this); // $ul refers to the shell unordered list under the input box
var value = $( data.input ).val(); // this is value of what user entered in input box
var dropdownContent = "" ; // we use this value to collect the content of the dropdown
$ul.html("") ; // clears value of set the html content of unordered list
// on third character, trigger the drop-down
if ( value && value.length > 2 ) {
// hard code some values... TO DO: replace with AJAX call
var response = ['1111','1112','1113','1114','2116','2117','2119'];
$('.autocomplete').show();
$ul.html( "<li><div class='ui-loader'><span class='ui-icon ui-icon-loading' ></span></div></li>" );
$ul.listview( "refresh" );
$.each(response, function( index, val ) {
dropdownContent += "<li>" + val + "</li>";
$ul.html( dropdownContent );
$ul.listview( "refresh" );
$ul.trigger( "updatelayout");
});
}
})
});
// click to select value of auto-complete
$( document).on( "click", ".autocomplete li", function() {
var selectedItem = $(this).html();
$(this).parent().parent().find('input').val(selectedItem);
$('.autocomplete').hide();
});
</script>
</head>
<body>
<div data-role="page" id="myPage">
<div data-role="content">
<a href='example5.php' data-ajax="false">Back</a>
<br/> <br/>
<div>
<ul class="autocomplete" data-role="listview" data-inset="true" data-filter="true"
data-filter-placeholder="Try to find parts starting with 111, and 211" data-filter-theme="e"></ul>
</div>
</div>
</div>
</body>
</html>