Rendering tables on Blackberry Z10... and the viewport tag
Today I was trying to figure out why the Blackberry Z10 was rendering text in <td> of a plain HTML table incorrectly. After a few tests, it appeared that only cells with less than three lines rendered in a default font. If text was any longer it would be rendered in a much larger font.
|
My test code looked like this. <html> <body> <table> <tr> <td> <h1>Container 1</h1>"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium... </td> </tr> <tr> <td> <h1>Container 2</h1>"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. </td> </tr> <tr> <td></td> </tr> <tr> <td> <h1>Container 3</h1>"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. </td> </tr> </table> </body> </html> |
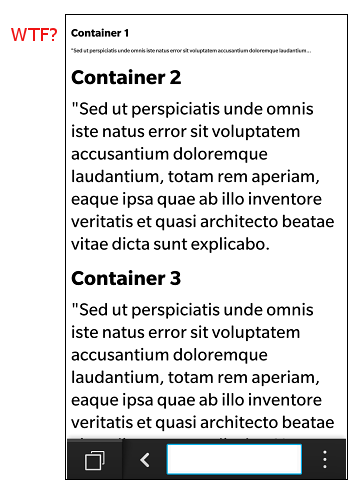
The output on Z10 looks like this! 
|
Luckily, this "feature" does not manifest itself if we use <span> <div>, or <p> tags! However wrapping <span> tags around the text inside a <td> tag is not a solution.
I tested with a Bold 9900 on OS 7.1.0.391 and it renders correctly on that device.
People who know more about this recommended that I read up on the viewport meta tag. By adding this tag to the top of the document, I was able to get the rendering closer to what I expected, but I still think there a is rendering issue in the Z10.
<meta name="viewport" id="viewport" content="initial-scale=1.2" />